

Zum Erreichen der Ziele und vollumfänglichen heben der Potenziale wurde in der ersten Phase „Strategic Design“ erkannt, dass eine neutrale Marke neben Kieback&Peter für die Plattform nötig wird. In der Phase wurde u. a. die Marke „brix2bytes” inkl. Markenwerte, Vision, Mission und einem visuellen Erscheinungsbild: Logo, Schrift und Farbpalette erstellt.

Product Strategy

Product Management
UX Research

Product Design

Kunden Workshops

Desk Research

Remote Interviews

Remote UX Lab
Vorbereitung und Herleitung
In der Phase Analyse legen wir gemeinsam die Basis für eine erfolgreiche Zusammenarbeit. In diesem Fall haben wir den Kick-Off Workshop mit unserem Pilotkunden erweitert um die Möglichkeit von qualitativen Interviews zur Bewertung des aktuellen Produktstandes aus der ersten Projekt-Phase „Strategic Design“.
Teil 1: Nutzerinterviews mit unseren Nutzern
Teil 2: Prototypen Vorstellung und Feedback Runde


Auf der Grundlage der Analyse-Phase und dem Feedback der Nutzer wurden die Key-Screens und der User-Flow weiterentwickelt und mit unseren Nutzern mittels Remote-Co-Creation-Sessions iteriert.
Zum Konzept
Im ersten Schritt wurden die Häusertypen, Etagen und Mieter-Logiken und alle relevanten Datenquellen analysiert und in erste Userflows überführt.
Unser Styleguide & UI-Kit
Die Basis für unsere Designs war die Marke inkl. digitalem Styleguide und ein UI-Kit, was in der ersten Projekt-Phase „Strategic Design” von uns entwickelt wurde.
Im nächsten Schritt haben wir uns für die Erstellung einer nutzerzentrierten Informationsarchitektur einen Klinik-Standort ausgewählt und den für diesen Standort passenden Protoytpen erstellt.


In der Validation haben wir unseren Prototypen mit sechs potenziellen Nutzern aus der Klinik vertestet. Dabei stand die Verständlichkeit des Produktversprechens, die Bedienung des Produkts sowie Analysen zur Nutzungswahrscheinlichkeit und Attraktivität im Fokus.
Die Untersuchungen wurde in Form eines UX LAB von uns organisiert und durchgeführt.


Durch erste Interviews mit technischen Leitern und einem Regionalleiter konnten wir ein besseres Verständnis für die Nutzerbedürfnisse unserer Tester gewinnen.Die Insights wurde in zwei Personas „Thomas und Mathias” überführt.

Eins unsere wichtigsten Ziele war es, Effizienzen zu heben. Darum haben wir im Anschluss an die Interviews den täglichen Arbeitsalltag unserer Nutzer analysiert und mögliche Potenziale für die Produktentwicklung identifiziert.Wir haben mit unseren Nutzern ihre täglichen Arbeitstools angeschaut und die wichtigsten Informationen und Funktionen identifiziert, die wir nach den Gesprächen in erste Use Cases überführt haben.

Nach den Interviews und der Analyse der Schnittstellen wurde die Informationsarchitektur in Form einer Sitemap passend zum Arbeitsalltag der Zielgruppe erstellt.Dazu haben wir uns an unserer Proof-of-Concept-Klinik orientiert und die Standortlogik analysiert. In der späteren Skalierungsphase würde dieses Konzept generalisiert werden, mit diesem Use-Case für Use-Case vorgehen sind Geschwindigkeit und Erfolgsgarantien sehr hoch.Größte Herausforderung sind die unterschiedlichen Krankenhaustypen und die Logiken der Standorte, denn alle Krankenhäuser sind sehr individuell.Die Standorte variieren in Häuseranzahl, Etagenanzahl und Mieter-Logiken.Hinzu kommt die sehr unterschiedliche Datenerhebung nach Standort und gesetzliche Vorgaben.

In der Analyse der individuellen Krankenhäuser bzw. aller Immobilien haben wir drei relevante Use Cases definiert und ausgearbeitet:
1. Energie Daten (Verbräuche) einsehen
2. Energie Daten (Verbräuche) vergleichen
3. Energie Daten (Verbräuche) Export

Um Produktideen schnell anfassbar und bewertbar zu machen, setzten wir von Beginn an auf ein selbst entwickeltes UI-Kit welches den Styleguide mit einem flexiblen Componenten Set kombiniert. Die beiden Werkzeuge ermöglichen uns schnell und unkompliziert Mockups für Präsentation und Ideation als auch finale Designs für die Entwicklung zu erstellen. Das Kit wurde parallel zur Produktentwicklung weiterentwickelt.

Ab November 2021 wurde parallel zur Prototypen-Erstellung ein erstes Componenten Set mit unser Partneragentur entwickelt. Dazu haben wir alle Designelemente als Componenten in Atomic Design zusammen mit den Entwicklern definiert und angepasst.

Auf der Grundlage des UI-Kits wurden zwei Userflows für unsere beiden Personas Thomas und Mathias ausgearbeitet und im Anschluss in einem UX LAB von uns vertestet.

Die Zusammenarbeit mit unserem Pilotkunden war ein voller Erfolg, wir konnten einen ersten Akzeptanztest durchführen, der auf positive Resonanz gestoßen ist. Alle Tester erkannten einen echten Mehrwert durch den Einsatz des Prototyps für ihre tägliche Arbeit.Unsere größte Erkenntnis war die Komplexität der Datenintegration und der abweichende Standard der aktuellen Datenerhebung der einzelnen Klinik-Standorte.Alle Standorte sind komplex und die Anforderungen sehr individuell. In unserem UX Lab konnten wir dennoch alle relevanten Gebäudedaten identifizieren.
Die Use Case-by-Use Case Skalierung kann nun erfolgen.

Web- & App-UI-Kit

Entwickeltes Componentenset

Prototypisch validierte Usecases für die Skalierung

UX Lab & Report mit Handlungsempfehlungen






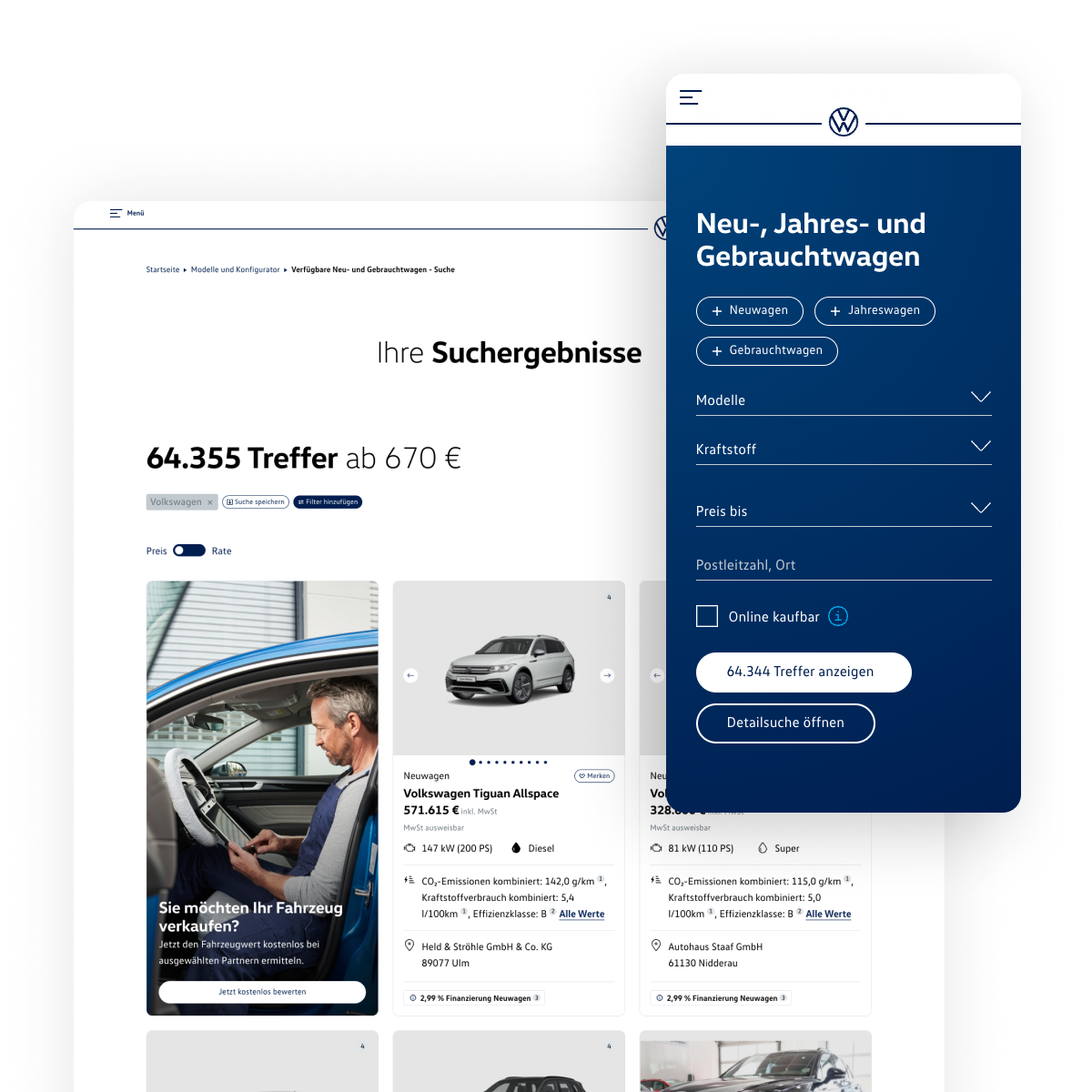
Wie wir mit der Autosuche schnell verfügbare Neu-, Jahres- und Gebrauchtwagen online verkaufen.


Unser gemeinsames Team 300 hat untersucht, ob das Vergleichen von Reisen auf mobilen Endgeräten eine Auswirkung auf die Conversion hat.


Mit der Bahn haben wir untersucht, ob digitale Funktionen und Services das Sicherheitsgefühl der Reisenden am Bahnhof verbessern.

Dann lass uns zusammen loslegen. Wir freuen uns auf deine Herausforderung.
Schreib Nico