
Der Bereich Digitale Produktentwicklung und -innovation der Deutschen Bahn entschied sich 2017 dazu, digitale Produkte und Services im Bereich der „Reisebegleitung“ zu entwickeln. Während der operativen Umsetzung wurde beschlossen, zunächst eine Reihe unterschiedlicher digitaler Produkte entlang der Customer Journeys zu entwickeln, um diese perspektivisch in einer zentralen Kundenschnittstelle zu harmonisieren.
Um fortlaufend die Geschwindigkeit, Qualität und Markenkonsistenz der Produktentwicklung hoch zu halten, sollte parallel zur Produktentwicklung ein Designsystem entwickelt werden.
Ziel des Designsystems war es, den 2017 bereitgestellten Styleguide der Deutschen Bahn mit Komponenten anzureichern und diese sowohl im Design als auch (Frontend) Code zur Eigenentwicklung zu nutzen. Dadurch sollte die digitale Produktentwicklung (Web & App) an Geschwindigkeit und Konsistenz gewinnen. Dezentrale Teams und deren Design- Weiterentwicklung sollten durch einen geeigneten „Contribution“ Prozess am Ausbau des Designsystems beteiligt werden. Zusätzlich sollte eine Skalierbarkeit des Designs sichergestellt werden, sodass auch Anwendungsfälle außerhalb von Apps & Websites (z.b. TV OS) nicht ausgeschlossen werden.

Neue Geschäftsmodelle mussten schnell mithilfe von Proof of Concepts in bestehenden DB Services oder via UX Labs getestet werden. Potentielle Kollaborationen mit Entertainment- oder Newsprovidern sollten unkompliziert in das DB Ökosystem integrierbar sein und dabei Absender und eigenes Branding behalten können. Die plattformübergreifende, parallele Entwicklung von App- und Webprojekten erforderten aufgrund dessen transparente Designguidelines.
Bis zu 60 Personen in sechs Teams arbeiteten parallel und meist remote an den Produkten. Um der Bildung von Silos entgegenzuwirken und den Austausch von Informationen und Kollaboration zu unterstützen, benötigte es eine „single source of truth“.
DPP Digital Product Platform (DPP) soll uns schneller machen und Arbeit erleichtern.
Klare Guidelines und ein praxisorientiertes Set an Komponenten sollen ein konsistentes Arbeiten befördern. (Schnelligkeit & Konsistenz)
DPP soll auch für andere BahnX Teams unkompliziert anwendbar sein.
Durch einen regelmäßigen Austausch, dem gemeinschaftlichen Erarbeiten von Standards und der Anwendung in realen Produkten soll ein skalierbares und flexibles Set an Guidelines entstehen. (Flexibilität & Skalierbarkeit)
DPP soll die Zusammenarbeit und den Austausch fördern.
Durch seine leichte Auffindbarkeit und der einfachen Partizipation soll das Designsystem eine Plattform werden, welche Wissensaustausch befördert.
DPP darf nicht Kreativität einschränken und Experimente blockieren.
Standardisierung soll den Arbeitsalltag erleichtern und Freiraum schaffen für Innovation. Guidelines sollen nicht in Stein gemeißelt sein, das Designsystem muss flexibel sein und für neue Anforderungen und Möglichkeiten offen sein.
Das Designsystem wurde parallel zur eigentlichen Produktentwicklung gestartet. Dementsprechend wurden Anforderungen an das Designsystem von realen Problemen in der Produktentwicklung abgeleitet. Schon vor DPP wurde mit UI Kits gearbeitet, eine Grundlage war somit vorhanden. Schritt für Schritt wurden Gestaltungselemente wie Abstände, Schriften, Icons oder Farben gesammelt und harmonisiert sowie gemeinschaftlich Standards entwickelt ohne dabei das eigentliche Tagesgeschäft zu verlangsamen. Das Wissen des gesamten Teams sollte manifestiert werden.
Dabei wurde DPP zu einer zentralen Plattform mit Tools und Assets. Neben den richtigen Werkzeugen war uns die Etablierung eines "way of workings" wichtig. Wie möchten wir zusammenarbeiten, wie können wir unsere Werte hochhalten und in die Produkte mit einfließen lassen. Das zeigte sich sowohl in inhaltlichen Themen mit dem Fokus auf Barrierefreiheit als auch in der Kommunikation untereinander.
Die Integration des Styleguides, kombiniert mit den entwickelten Komponenten machten unsere UI-Kits zu einem starken Asset im Alltag der UI-Designer. Täglich wurde das Kit als Unterstützung zur Erstellung von Designs verwendet. Mit dem Fortschreiten der App- und Webprojekte sowie durch die Nutzung des Kits von anderen Teams wurde auch die Entwicklung der Kits beschleunigt. Wir veröffentlichten mehrmals die Woche neue UI-Kit Releases und arbeiteten Feedback und neue Komponenten in die Kits ein. So wurde das UI-Kit nicht nur wichtiges Hilfsmittel, es beanspruchte auch Zeit, für die wir die spezielle Rolle des "Design Ops" eingeführt hatten.

Wir glauben, dass ein Produkt der Deutschen Bahn für jede:n Reisende:n innerhalb Deutschlands ohne Einschränkungen nutzbar sein sollte. Ähnlich wie Bahnhöfe und Züge eine barrierefreie Nutzung berücksichtigen, sollten auch die Produkte des BahnX Teams diese Anforderungen erfüllen.
Im ersten Schritt legten wir einen Fokus auf Personen mit Seh-, und/oder Farbschwäche. Jede Komponente wurde auf genügend Kontrast und mit diversen Farbschwächefiltern getestet. Das Entwicklerteam programmierte Interfaces welche auch mit vergrößerter Schrift funktionieren und bei Bedarf vom System vorgelesen werden können. Diverse Plugins, die WCAG Richtlinien und Guidelines von Android und iOS unterstützten uns dabei.


Im Laufe der Entwicklung positionierte sich DPP immer mehr als Enabler für die Produktentwicklung. Neben Komponentensets wurden ganze Features in die Plattform aufgenommen. Und neben Design- und Codeassets wurde das Angebot durch juristische Vorgaben erweitert. So wurde bspw. der Consent Layer, welcher in fast allen BahnX Produkten für die Trackingabfrage verwendet wird, standardisiert und gemeinsam mit dem Datenschutzteam als ein auf allen Plattformen wiederverwendbares Feature entwickelt. Die zeitintensiven Abstimmungen für ein juristisch abgesegnetes Datenschutzkonzept konnten so erheblich verkürzt werden.
Als zentrale Anlaufstelle werden über die DPP Website Guidelines, der Tone of Voice Guide und Tipps zur Barrierefreiheit dokumentiert und Assets wie die UI-Kits oder die Dokumentation des Token Systems zur Verfügung gestellt.

Web und Native Apps Kit helfen Designer:innen schnell und konsistent Interfaces zu gestalten, welche einfach umsetzbar sind. Das Set an Komponenten wird mit den Librarys der Entwicklerteams synchronisiert.
Der Living Styleguide enthält Guidelines zur Gestaltung und wird von dem Design- und Entwicklerteam gemeinschaftlich gepflegt.
Ein Tokensystem, bestehend aus einem Set an Designwerten und der nötigen Infrastruktur, welches Designer:innen und Entwickler:innen erlaubt, mit den gleichen Werten und in der gleichen Sprache an Designs zu arbeiten.

Erstellt für die deutsche und englische Sprache, hilft Copywriter:innen und dem Team dabei, die passende Tonlage sowie eine konsistente Sprache über DB Produkte hinweg zu finden.
Initiator für die Erstellung des Native Apps Kits - Contributor für das Native Apps Kit - Verwendet die Tone of Voice Guidelines
Initiator für das Web App Kit - Contributor für das das Web Kit - Inititator für die Erstellung des Living Styleguides sowie eines Komponentensets auf Storybook
Contributor für das Web Kit - Nutzt DPP Webkomponente
Contributor für das Web Kit - Nutzt DPP Webkomponenten

Gestalte für echte Produkte
Definiere Guidelines anhand von realen Anforderungen und Produkten. Das Design System sollte so nah wie möglich an der Produktentwicklung sein und sich schnell und flexibel anpassen können. Den Produktteams soll Arbeit abgenommen werden und sie schneller machen.
Eine DoD ist auch für ein Design System wichtig
Eine Definition of Ready und Done war vor allem für die Erstellung von Content auf der DPP Platform wichtig. Design System Themen können schnell in Master Arbeiten ausarten - eine klare Definition half uns bei der Fertigstellung von Content.
Sprich über das Design System
Regelmäßige Präsentationen vor dem gesamten Team halfen uns dabei die Vorteile des Design System für alle sichtbar zu halten. Eine große Rolle spielten dabei auch kleinere Maßnahmen wie bspw. ein Keynotemaster. Das Beispiel war für alle Teammitglieder greifbar und erleichterte das Leben von Personen auch außerhalb der Produktteams.
Ein Designsystem ist mehr als ein Styleguide und Guidelines
Neben Dokumenten und Tools ist vor allem die Zusammenarbeit und das Anwenden der Tools der entscheidende Punkt. Nur bei funktionierenden Prozessen und einer transparenter Kommunikation kann ein Design System Erfolg haben.
2018
Product Owner
UI Designer
UX Designer
Copywriter
Design System Lead
UI Lead
UI Designer
UX Designer
Frontend Entwickler (iOS, Android, Web)
Nico H.; Paul W.; Julian K.; Janko H., Tamio H.; Nico D.; Armin R.; Philipp S.; Agnes B.; Julian A.




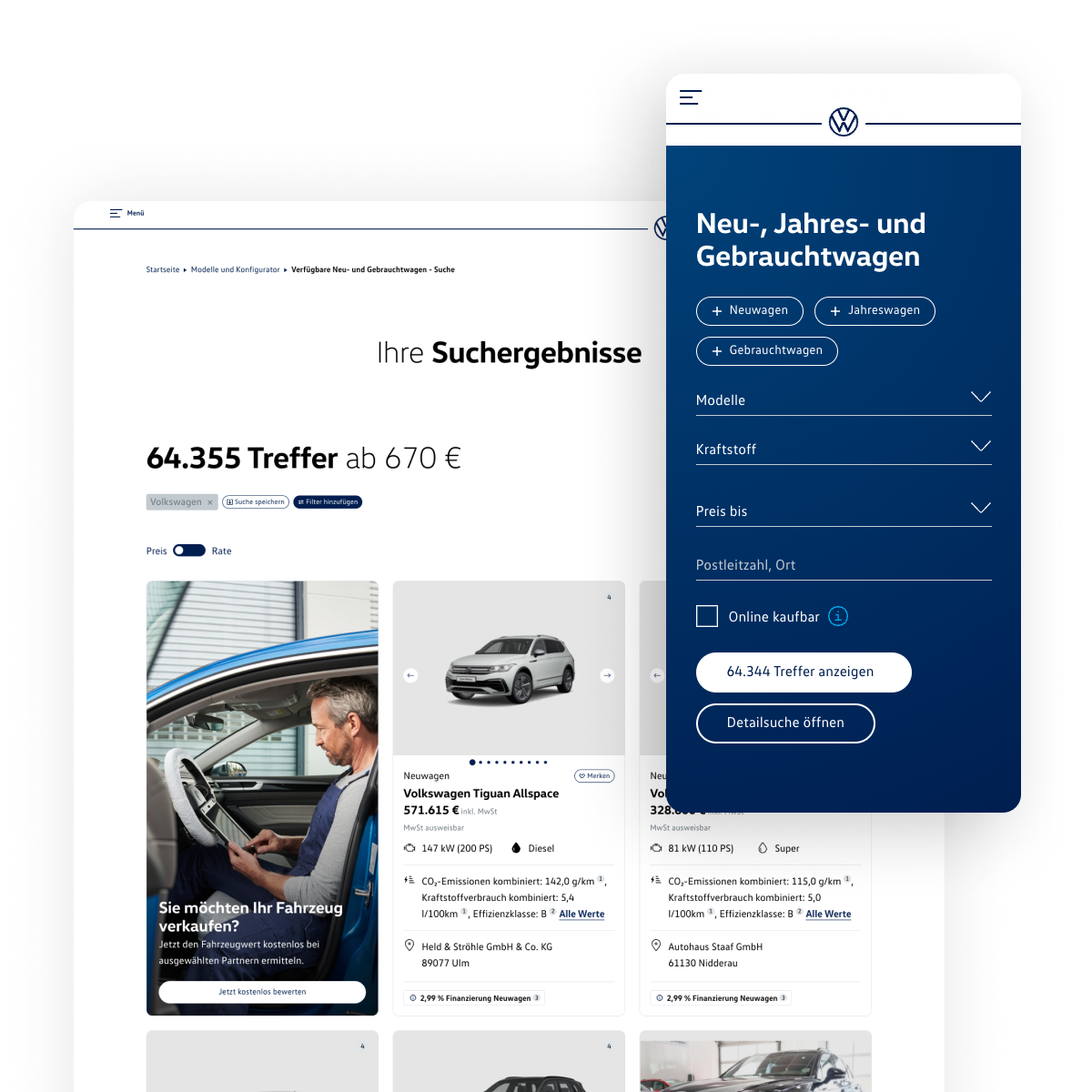
Wie wir mit der Autosuche schnell verfügbare Neu-, Jahres- und Gebrauchtwagen online verkaufen.
Unser gemeinsames Team 300 hat untersucht, ob das Vergleichen von Reisen auf mobilen Endgeräten eine Auswirkung auf die Conversion hat.
Mit der Bahn haben wir untersucht, ob digitale Funktionen und Services das Sicherheitsgefühl der Reisenden am Bahnhof verbessern.
Dann lass uns zusammen loslegen. Wir freuen uns auf deine Herausforderung.
Schreib Nico