
sennder bezeichnet sich als digitale Spedition. Das Start-up hat sich auf die Vermittlung von Frachtgütern spezialisiert, die mit Lkws durch Europa transportiert werden müssen. Daraus ergeben sich zwei Zielgruppen: „Versender:innen“, als diejenigen, die den Sendeauftrag geben, und „Frachtführer:innen“, auch Transporteure genannt, die Transporte durchführen. Für sie stellt sennder benötigte Tools wie Webportale und Apps bereit – Im Gegensatz zu anderen Vermittlungsunternehmen, die auf einen analogen Prozess setzen.
Das disruptive Potenzial ist also immens. Das überzeugte auch Investor:innen, denn sennder wurde in der letzten Funding-Runde mit mehr als 1 Milliarde Euro bewertet und ist damit bereits jetzt ein Unicorn.
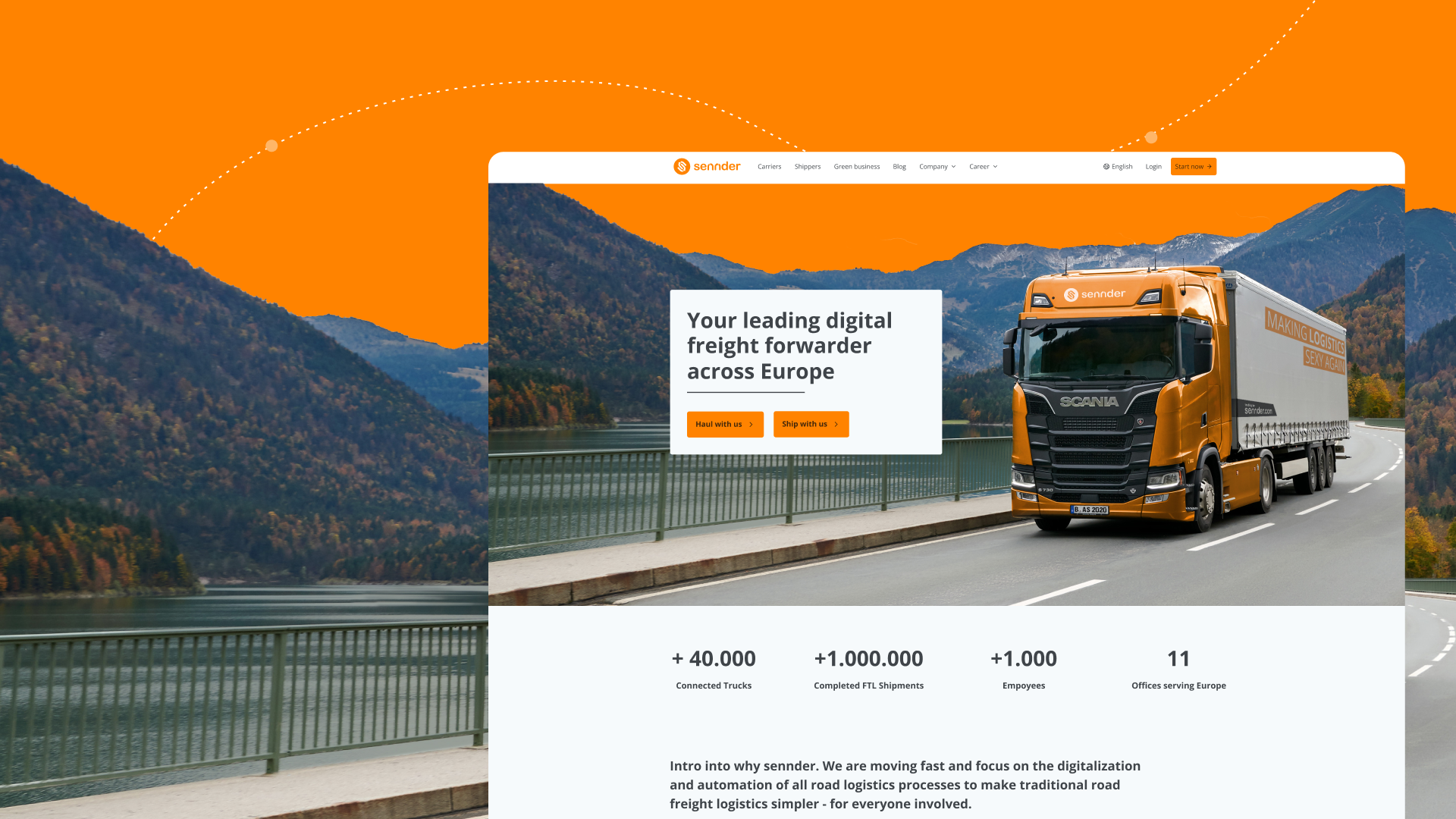
Um das Geschäftsmodell auszubauen, benötigen sie mehr Unternehmen aus beiden Zielgruppen, die sich digital registrieren. Schlüssel in der Kundengewinnung ist die Customer Experience: Um diese zu verbessern, haben wir gemeinsam die Bedürfnisse der Kund:innen untersucht und darauf basierend die Website optimiert. Das Ziel war es, die Conversion zur Registrierung zu steigern und eine langfristige vertrauensvolle Partnerschaft zwischen sennder, Transportunternehmen und versendenden Unternehmen aufzubauen.

+ 1.000 Mil. €
Bewertung
+ 1.000
Mitarbeiter:innen
+ 1.000.000
vermittelte Frachten
+ 40.000
vernetzte LKWs
Frachtführer:innen
Mehr Frachtführer:innen führen zu mehr Versendern
Das Flywheel beginnt zu wirken
Der 2-seitige Marktplatz wird skaliert
Mehr Versender:innen führen zu mehr Frachtführern
Versender:innen
Entlang unseres studioeigenen Vorgehensmodell DIaaS® haben wir die Bedürfnisse beider Zielgruppen ermittelt und anschließend in nutzerzentrierte Anforderungen sowie Wireframes für die optimierte Website überführt. Dafür haben wir mit den drei Phasen "Analyse", "Ideation" und "Design" des Frameworks gearbeitet.
Mit welchen Bedürfnissen kommen Frachtführer:innen auf sennder zu? Was treibt Versender:innen um? Diese Fragestellungen haben wir in Workshops und Interviews mit unterschiedlichen Personengruppen untersucht und so ein erstes Nutzerversprechen für die Website erarbeitet:

Verlässlich

Vertrauenswürdig

Partnerschaftlich

Unterstützend

Innovativ

Datengetrieben
Die Haupterkenntnis: In beiden Kreisen besteht ein großer Wunsch nach Verlässlichkeit für das eigene Geschäft.
Für Versender:innen bedeutet dies, dass immer genügend Volumen für ihre Fracht vorhanden ist und dass diese auch pünktlich an ihrem Zielort ankommt. Frachtführer:innen meinen damit, dass sie genügend regelmäßige Frachten haben, mit denen sie ihre Flotte auslasten können. Beide Zielgruppen suchen zuverlässige und partnerschaftliche Vermittler:innen, die ihr Geschäft möglichst stressfrei und ohne Komplikationen abwickeln.
Die optimierte Website muss diese Bedürfnisse während der Interaktion in den Vordergrund stellen und kommunikativ adressieren.
Nachdem wir die Bedürfnisse kennen und priorisiert haben, entwickelten wir daraus eine Customer Journey. Diese reicht von einer kurzen, ersten Informationsbeschaffung über das tiefergehende Auseinandersetzen bis hin zur Überzeugung und Registrierung.
Gemeinsam mit sennder haben wir Use Cases erarbeitet und auf entsprechende Seitentypen übertragen. Basierend darauf haben wir Ideen für die Informationsarchitektur entwickelt, um die benötigten Informationen auf den Seiten optimal anzuordnen.

Nachdem wir Use Cases und damit verbundene Seitentypen ermittelt haben, sind wir in der Design-Phase dazu übergegangen, sie in Wireframes zu überführen.
Wireframes zeigen das funktionale Design der Website, ohne sich auf die visuelle Gestaltung zu konzentrieren. Die Wireframes und deren Inhalte wurden in Zusammenarbeit mit den Projekt-Stakeholder:innen iterativ verbessert– das bedeutet sie wurden designt, getestet und weiterentwickelt. Als rechte Hand beider Kundengruppen sind diese sind in der Lage, die Inhalte auf deren Bedürfnisse zu hinterfragen und so wertvolles Feedback zu geben.
In co-kreativen Workshops haben wir überprüft, ob die Bedürfnisse der Zielgruppe ausreichend berücksichtigt wurden und ob die Priorisierung der Use Cases angemessen war. Die überarbeiteten Wireframes wurden im agilen Prozess dann sukzessive an die Entwicklung übergeben. Gleichzeitig wurde das sennder Design System gestaltet, das eine schnelle visuelle Gestaltung der Wireframes, also das UI, direkt in der Frontend-Entwicklung ermöglicht hat.

Dank der neuen Customer Experience in der Onboardingphase konnten wir das vermittelte Transportvolumen für Versender:innen und Frachtführer:innen erhöhen.
Ein nutzerzentrierter Ansatz war für sennder unerlässlich: da der Logistikmarkt hart umkämpft ist, stechen Unternehmen heraus, die sich konsequent auf ihre Kund:innen konzentrieren.
Die nutzerzentrierte, optimierte Website hat daher einen großen Vorteil, denn sie bringt das Flywheel von sennder weiter in Schwung. So fühlen sich sowohl mehr Frachtführer:innen, als auch mehr Versender:innen durch sennder angesprochen und entscheiden sich für eine Registrierung.
Hier werden wir die Customer Journey weiterführen und hypothesenbasiert untersuchen, wie ein nahtloses Erlebnis aussehen muss, das sich auch auf die Vielzahl digitaler Produkte von sennder erstreckt, mit dem das ganze Handling zwischen Logistiker:innen und Versender:innen geregelt wird. Damit wollen wir Adaption der Produkte erhöhen und potentielle Abbrüche nach der Registrierung verringern.
Der Grundstein ist gelegt. Und unterstreicht sennders Ambitionen, als digitale Spedition den Logistikmarkt nachhaltig zum Besseren zu verändern.




Dann lass uns zusammen loslegen. Wir freuen uns auf deine Herausforderung.
Schreib Nico